How To Disable Callback From Checkboxes In Acumatica
Hello everybody.
Today I want to share some details about inner kitchen of Checkboxes in grid of Acumatica.
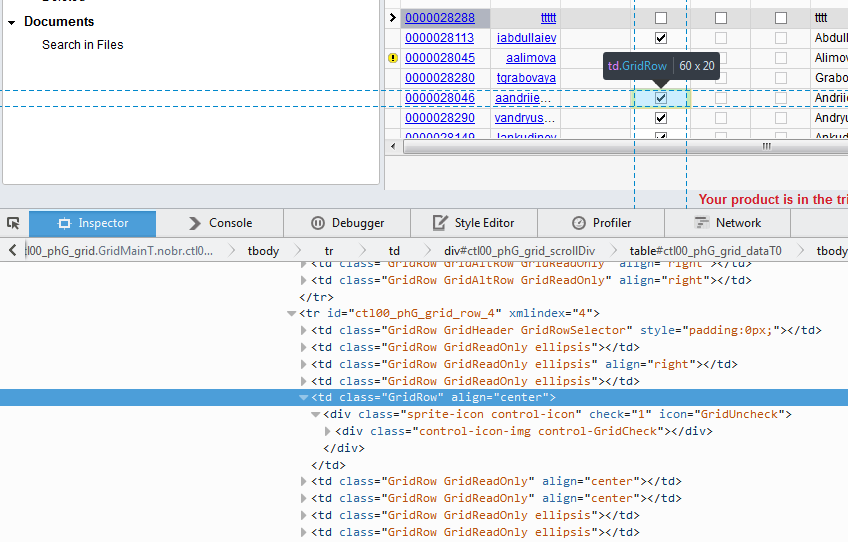
If to look inside of generated grid of Acumatica with FireFox Dom and style inspector, you can see following structure:
Item with checkbox is implemented as td, which has div, and has another div. The first level div has data for internal ( Acumatica presentation ),
and second div, or internal div has data for user display.
Once I had task to disable callback from checkbox. You may wonder why somebody can have such task. The reason each tick at checkbox made
roundtrip to server, called number of delegates, which significantly slowed down perfomance. By the way, CommitChanges="false" didn't work.
I mean after setting CommitChanges="false" roundtrip still was made, which made life of client little bit more nervous.

So in order to fix CommitChanges="false" this I wrote the following javascript code:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </script> <script type="text/javascript"> function checkDOMChange() { disableGridCheck(); setTimeout(checkDOMChange, 100); } $(function () { checkDOMChange(); } ); function disableGridCheck() { $("[icon='GridUncheck']").on("click", function (elem) { $(this).attr("check", "1"); $(this).attr("icon", "GridCheck"); $($(this).children()[0]).attr("class", "control-icon-img control-GridCheck"); return false; } ); $("[icon='GridCheck']").on("click", function (elem) { $(this).attr("check", "0"); $(this).attr("icon", "GridUncheck"); $($(this).children()[0]).attr("class", "control-icon-img control-GridUncheck"); return false; } ); } </script>
Few explanations about that code.
1. Function checkDOMChange is executed each 100 miliseconds, or 10 times per second. I don't know why, but jquery function document.read with junction with .on doesn't track newly created elements.
2. $(function () { this code makes initial execution of tracking newly added elements at page.
3. Inside of code disableGridCheck we deal with two cases: when checkbox is changed. Due to fact, that checkbox implemented as td>div>div, I made code, which modifies two internal conditions.
At [Your Company Name], we specialize in tailoring Acumatica to meet your unique business needs. Whether it’s optimizing performance, enhancing functionality, or creating bespoke solutions, our team is here to help.
Leave a customization request today and let us transform your Acumatica experience. Simply fill out the form below, and we’ll get back to you with a solution tailored to your requirements. Don’t let technical limitations slow you down—let’s build something amazing together!