Angular 2 Property Binding
Hello everybody,
today I want to write few words about binding in AngularJS 2.
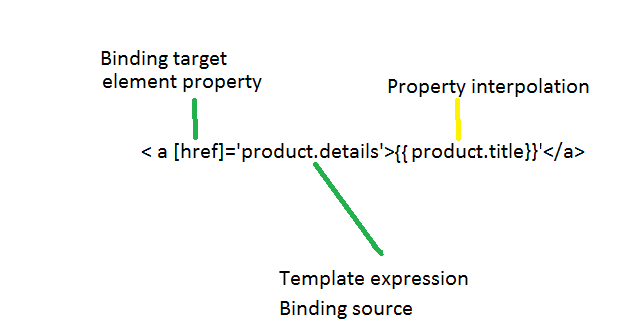
There are two ways of making one way binding:
- element property binded to template expression
- property interpolation
I've described it with following picture:

Two-way Binding
<input [(ngModel)]='property'>
And property is decalred in Component class like this:
export class ClassComponent {
property: string = "Property value";
}
Ready to take your Acumatica development to the next level? Just like AngularJS 2’s seamless two-way binding connects your elements and properties effortlessly, we can tailor Acumatica to perfectly align with your business needs. Whether it’s custom workflows, unique integrations, or specialized features, we’re here to make it happen. Leave a customization request today and let’s build a solution that works as smoothly as your code!